Selamat sore sobat pada pertemuan kali ini saya akan membagikan tutorial cara membuat download box seperti Oploverz
Tutorial kali tidak begitu rumit. Aslkan sobat teliti dalam pemasangan HTML serta kode CSS nya maka akan sangat mudah. Nggak usah basa-basi lagi yuk langsung kita praktekan
1. Buka blog sobat pergi menuju ke template => lalu klik Edit HTML
2. Pastekan kode berikut di atas kode </style> atau di atas kode <b/:skin>
4. Buat sebuah postingan baru tapi dengan mode HTML
5. Pastekan kode berikut
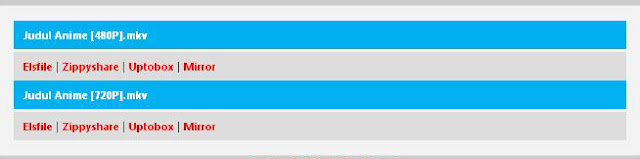
7. Penampakan:
Tutorial kali tidak begitu rumit. Aslkan sobat teliti dalam pemasangan HTML serta kode CSS nya maka akan sangat mudah. Nggak usah basa-basi lagi yuk langsung kita praktekan
1. Buka blog sobat pergi menuju ke template => lalu klik Edit HTML
2. Pastekan kode berikut di atas kode </style> atau di atas kode <b/:skin>
/*--DL BOX ala Oploverz--*/
.soraddl {font-family: segoe ui;font-weight: bold;font-size: 11px;padding: 15px;border: 1px solid #DDD;background: #F3F3F3;border-radius: 3px;}
.soraddl .sorattl {padding: 8px 10px;color: #FFF;background: #01B0F0;}
.soraddl .soraurl {margin-top: 3px;padding: 8px 10px;color: #444;background: #DDD;}
4. Buat sebuah postingan baru tapi dengan mode HTML
5. Pastekan kode berikut
<div class="sorattl">Judul Anime [480P].mkv</div>6. Selamat anda berhasil membuat download box seperti Oploverz
<div class="soraurl"> <strong><a href="Link Download" target="_blank">Elsfile </a>| <a href="Link Download" target="_blank">Zippyshare </a>| <a href="Link Download" target="_blank">Uptobox </a>| <a href="Link Download" target="_blank">Mirror</a></strong> </div>
<div class="sorattl">Judul Anime [720P].mkv</div>
<div class="soraurl"> <strong><a href="Link Download" target="_blank">Elsfile </a>| <strong><a href="Link Download" target="_blank">Zippyshare </a></strong>| <a href="Link Download" target="_blank">Uptobox</a> | <a href="Link Download" target="_blank">Mirror</a></strong> </div>
</div>
7. Penampakan: