Selamat pagi sobat, pada kesempatan kali ini saya akan membagikan tutorial cara membuat download box seperti Nekonime. Nggak usah banyak cingcong yuk langsung ikuti langkah-langkah dibawah
1. Buka blog sobat pergi menuju ke template => lalu klik Edit HTML
2. Pastekan kode berikut di atas kode </style> atau di atas kode <b/:skin>
4. Buat sebuah postingan baru tapi dengan mode HTML
5. Pastekan kode berikut
<div class="dl-wrap321">
<div class="dl-box321">
<div class="dl-item321">
<strong>480p</strong>
<a href=" LINK DOWNLOAD DI SINI " rel="nofollow" target="_blank">Server 1</a> |
<a href=" LINK DOWNLOAD DI SINI " rel="nofollow" target="_blank">Server 2</a> |
<a href=" LINK DOWNLOAD DI SINI " rel="nofollow" target="_blank">Server 3</a> |
<a href=" LINK DOWNLOAD DI SINI " rel="nofollow" target="_blank">Server 4</a> |
<a href=" LINK DOWNLOAD DI SINI " rel="nofollow" target="_blank">Server 5</a>
</div>
<div class="dl-item321">
<strong>720p</strong>
<a href=" LINK DOWNLOAD DI SINI " rel="nofollow" target="_blank">Server 1</a> |
<a href=" LINK DOWNLOAD DI SINI " rel="nofollow" target="_blank">Server 2</a> |
<a href=" LINK DOWNLOAD DI SINI " rel="nofollow" target="_blank">Server 3</a> |
<a href=" LINK DOWNLOAD DI SINI " rel="nofollow" target="_blank">Server 4</a> |
<a href=" LINK DOWNLOAD DI SINI " rel="nofollow" target="_blank">Server 5</a>
</div>
</div>
</div>
6. Silahkan sobat edit kode yang sudah saya tandai sesuai keinginan sobat
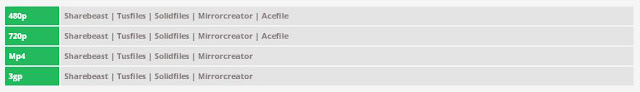
7. Penampakan Download Box:
Sekian tutorial ini saya sampaikan. Semoga bermanfaat. Terima kasih telah berkunjung!!!
2. Pastekan kode berikut di atas kode </style> atau di atas kode <b/:skin>
/* CSS DL Box Nekonime. */
.dl-wrap321 {
font-size: 11px;
font-weight: bold;
background: #F5F5F5;
padding: 10px;
margin: 10px 0;
}
.dl-box321 {
margin: 0;
padding: 0;
list-style: none;
}
.dl-item321 {
background: #E4E4E4;
margin-bottom: 2px;
line-height: 26px;
padding: 0 5px;
}
.dl-item321 strong {
background: #23B95D;
border-right: 2px solid #F5F5F5;
width: 65px;
display: block;
float: left;
margin-left: -5px;
margin-right: 5px;
color: #FFF;
padding: 0 5px;
text-align: left;
}
.dl-item321 a {
color: #857979;
}
.dl-item321 a:hover {
color: #222;
}4. Buat sebuah postingan baru tapi dengan mode HTML
5. Pastekan kode berikut
<div class="dl-wrap321">
<div class="dl-box321">
<div class="dl-item321">
<strong>480p</strong>
<a href=" LINK DOWNLOAD DI SINI " rel="nofollow" target="_blank">Server 1</a> |
<a href=" LINK DOWNLOAD DI SINI " rel="nofollow" target="_blank">Server 2</a> |
<a href=" LINK DOWNLOAD DI SINI " rel="nofollow" target="_blank">Server 3</a> |
<a href=" LINK DOWNLOAD DI SINI " rel="nofollow" target="_blank">Server 4</a> |
<a href=" LINK DOWNLOAD DI SINI " rel="nofollow" target="_blank">Server 5</a>
</div>
<div class="dl-item321">
<strong>720p</strong>
<a href=" LINK DOWNLOAD DI SINI " rel="nofollow" target="_blank">Server 1</a> |
<a href=" LINK DOWNLOAD DI SINI " rel="nofollow" target="_blank">Server 2</a> |
<a href=" LINK DOWNLOAD DI SINI " rel="nofollow" target="_blank">Server 3</a> |
<a href=" LINK DOWNLOAD DI SINI " rel="nofollow" target="_blank">Server 4</a> |
<a href=" LINK DOWNLOAD DI SINI " rel="nofollow" target="_blank">Server 5</a>
</div>
</div>
</div>
6. Silahkan sobat edit kode yang sudah saya tandai sesuai keinginan sobat
7. Penampakan Download Box: